A complete revamp of the Open Platform for Clinical Nutrition.
Eatvisor, formerly known as the Open Platform for Clinical Nutrition (OPKP), is a web-based dietary evaluation and planning tool. It is widely utilized by patients, as well as dietary specialists and physicians at the Pediatric Clinic and Institute of Oncology in Ljubljana, Slovenia. The tool aids in evaluating patients' dietary habits, creating dietary plans and menus, with supporting treatment plans.
Client: Institute of Jozef Stefan
Design Lead & Concept: Klemen Selakovic
Wireframing & UI Design: Denis Dobras
UI Production: Damir Tursic

The Challenge
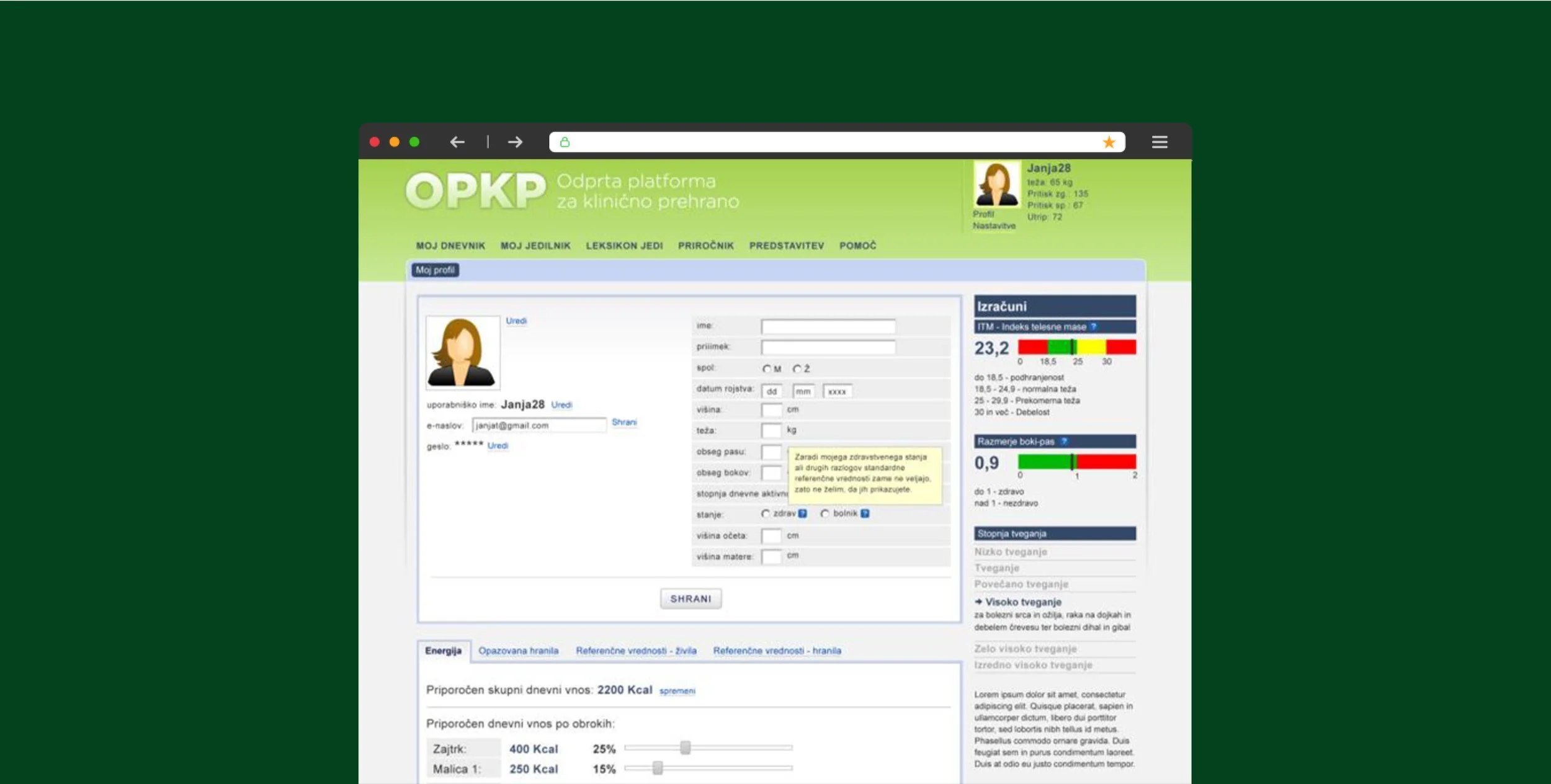
The Institute of Jozef Stefan introduced the tool in its original form over 15 years ago. However, due to changes in dietary guidelines every 5 years and rapidly advancing web standards, a complete renovation was long overdue. To give you an idea of the challenges we faced, here is a look at the previous website design.
A redesign was essential for the tool to be fit for the 21st century.
The goal we aimed to achieve along with the Eatvisor team.
Designing an efficient and user-friendly process for collecting and inputting large amounts of user data during onboarding.
Applying the most recent scientific research on diet and overall wellness to develop updated meal planning, physical activity tracking, and habit assessment tools.
Introducing an additional monitoring application to be used by specialists to enhance the experience of guiding and planning for patients.
The process
STEP 1
Workshop
We began with a collaborative workshop involving multiple teams, merging our knowledge of user behavior with the Eatvisor team's expertise in the field. We outlined the overall layout of the app and fine-tuned certain elements to ensure accurate and timely delivery of information to the user.
STEP 2
Wireframing
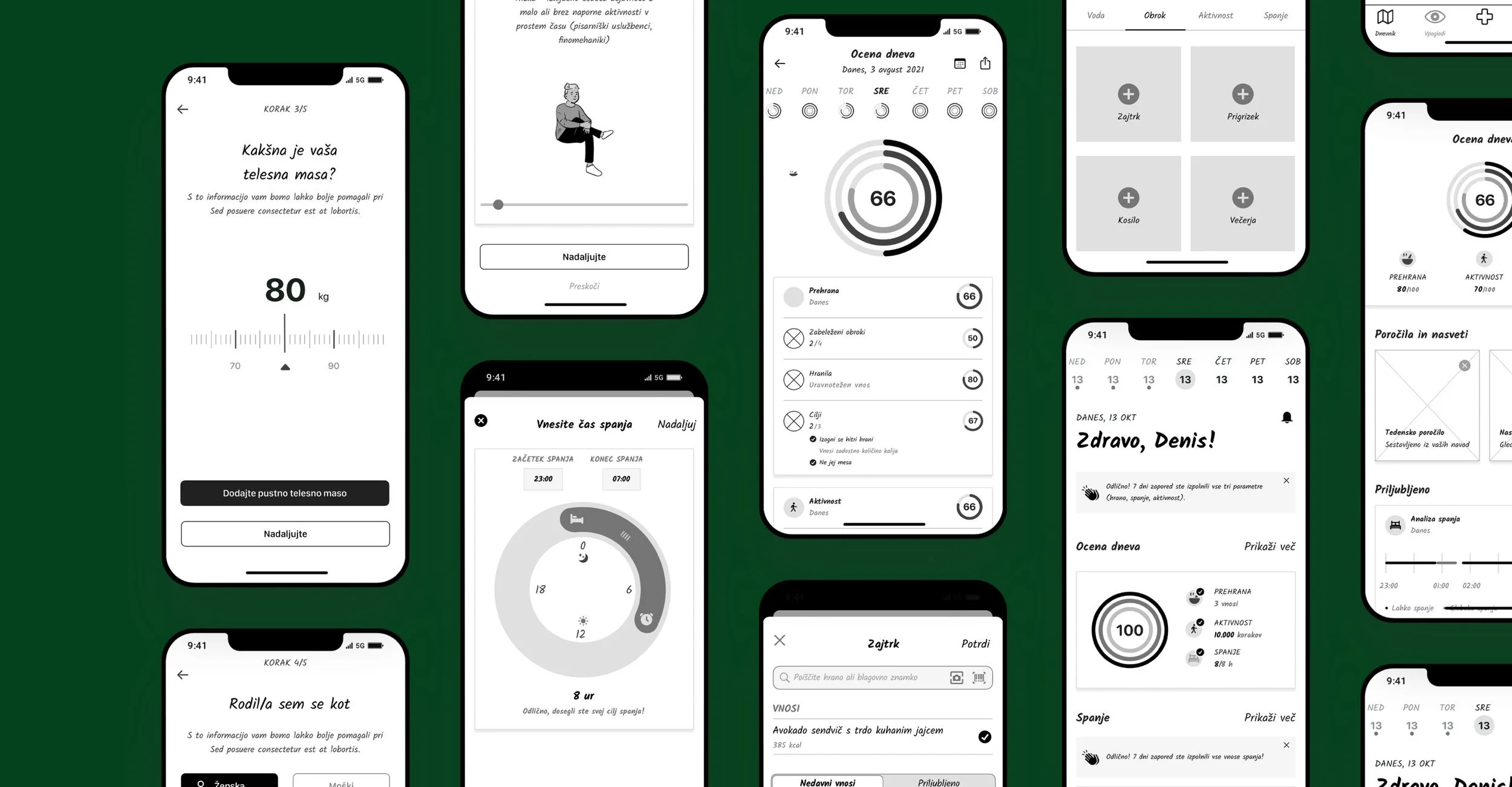
We utilized the information gathered from the workshop and the client's specifications to start the project, I was in charge of creating the wireframes and addressing all issues.
To ensure the app's algorithm functioned effectively, it was necessary for users to input a significant amount of data and use the app over time. With this in mind, I created a multi-step user journey that broke down the onboarding process into manageable chunks, to make it less overwhelming for the users.
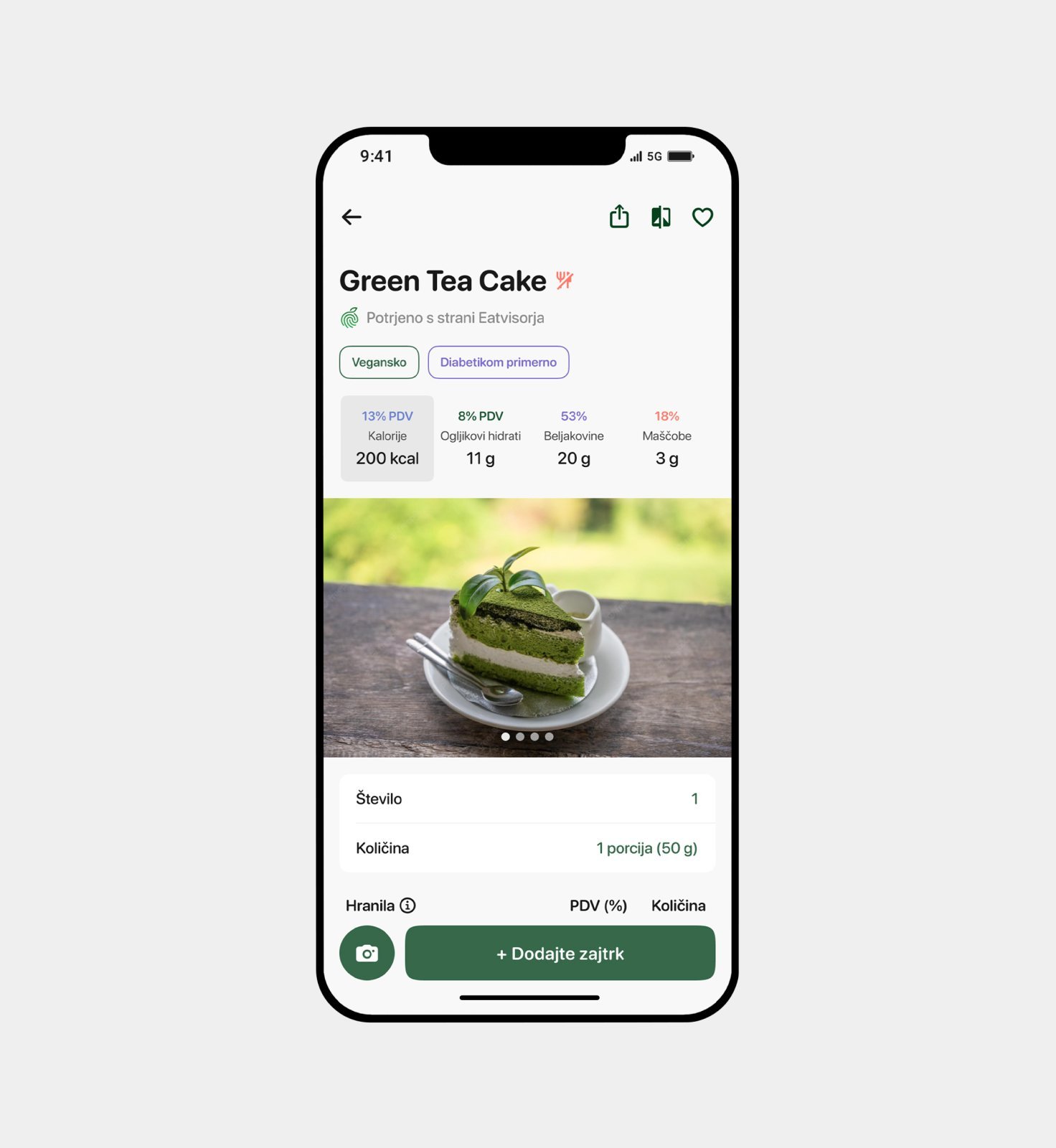
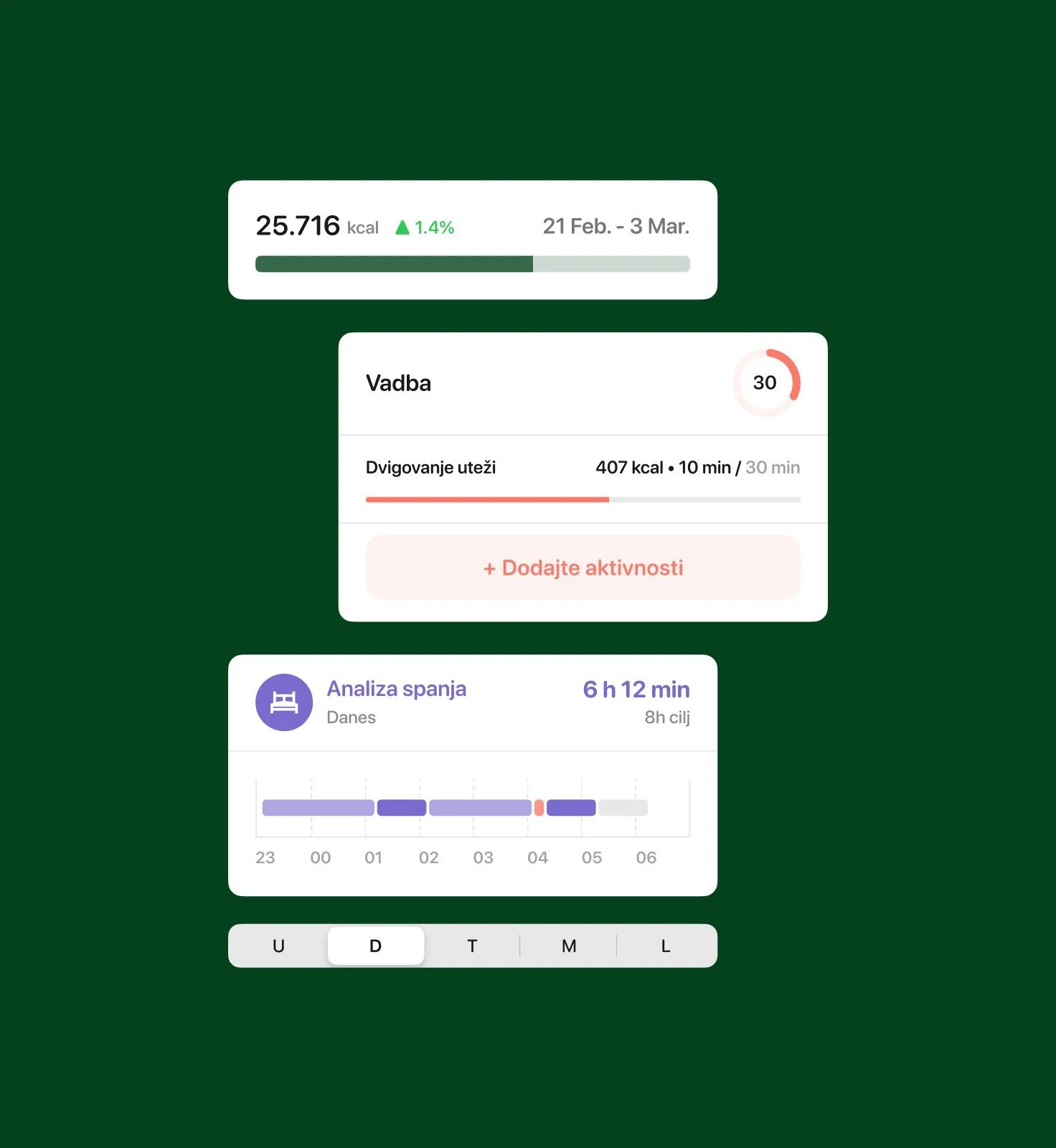
Following that, the main focus was to ensure that the tracking of various aspects of wellness was as straightforward and simple as possible, and could easily be incorporated into the patients' daily lives. I developed multiple user-friendly, semi-automated input modules for monitoring water intake, food consumption, exercise, sleep, and weight.
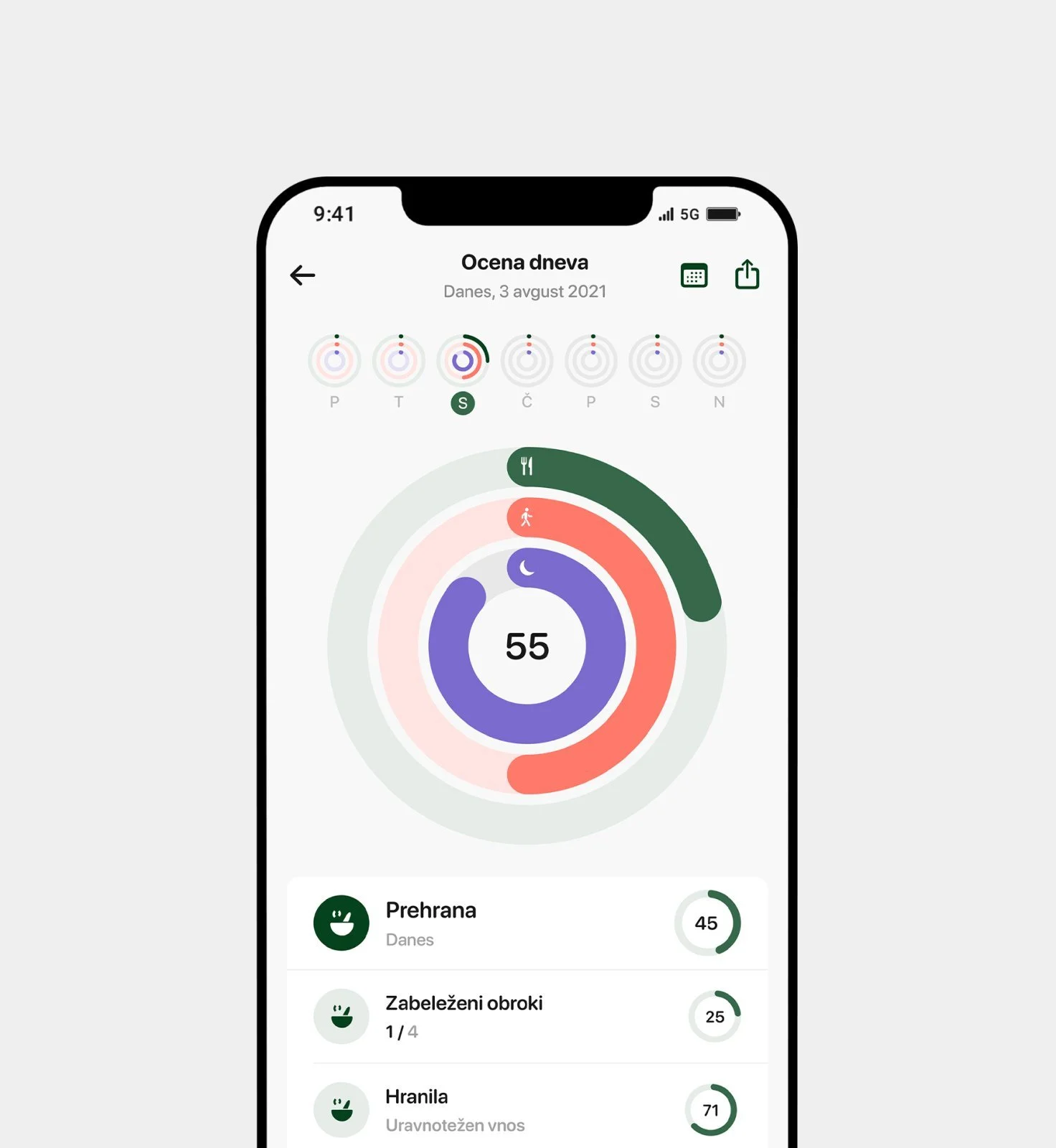
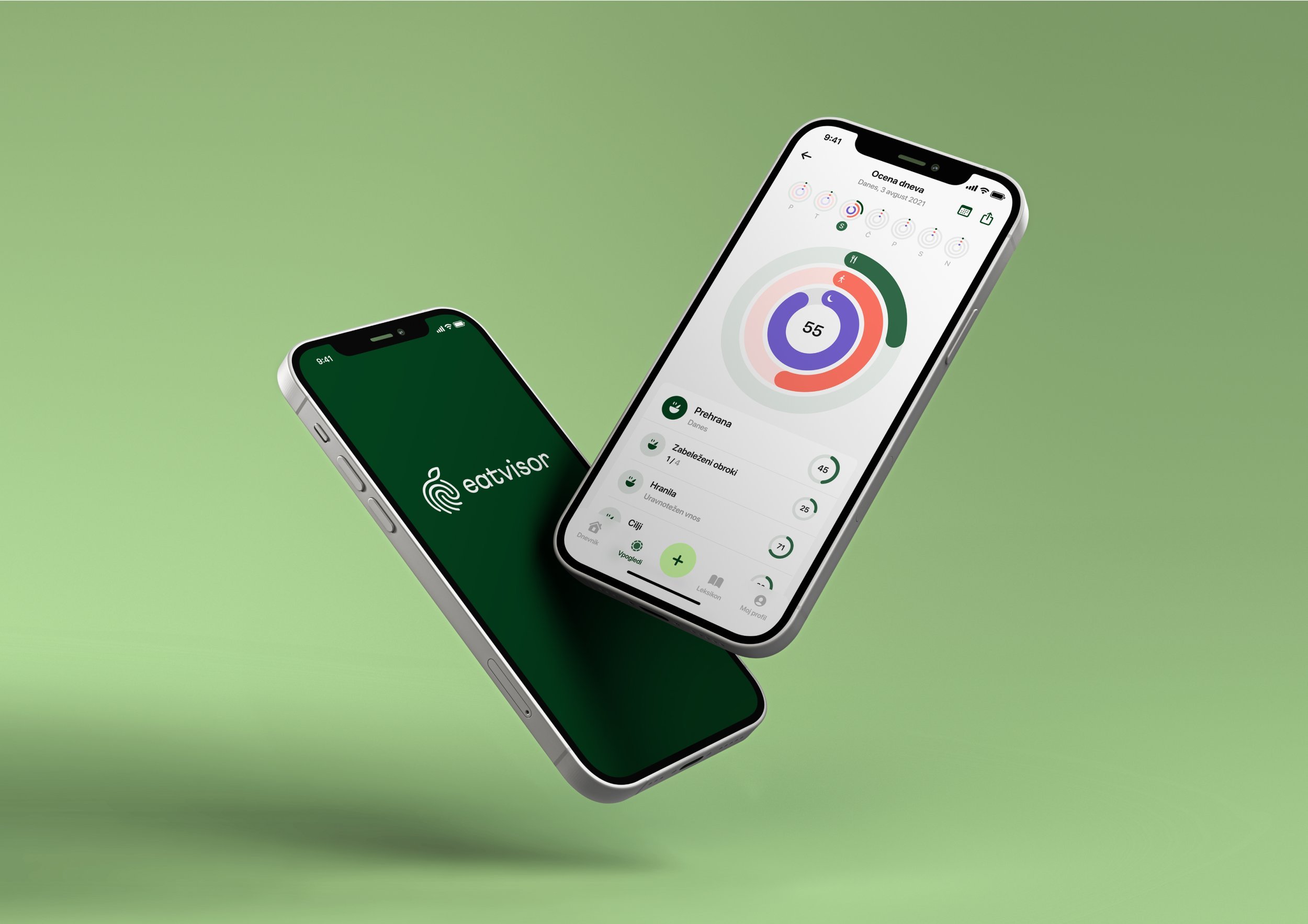
The process of analyzing and simplifying large amounts of data was crucial in the development of our app. A 3-dimensional scoring summary was created to present the findings to the user in an easy-to-understand, visually pleasing circular chart format. Each dimension was broken down into subcategories, with additional detailed analyses and charts provided. Additionally, daily and weekly reports in a "story" format were introduced to further aid in understanding the information.
Other features of the app, including the profile page, recipe library, and blog, were also developed.
We thoroughly evaluated the wireframes by having them reviewed by a team of experts, including the Eatvisor managing team, developers, scientists, and multiple UX specialists, who provided feedback to improve the quality of the app.
STEP 3
UI Design
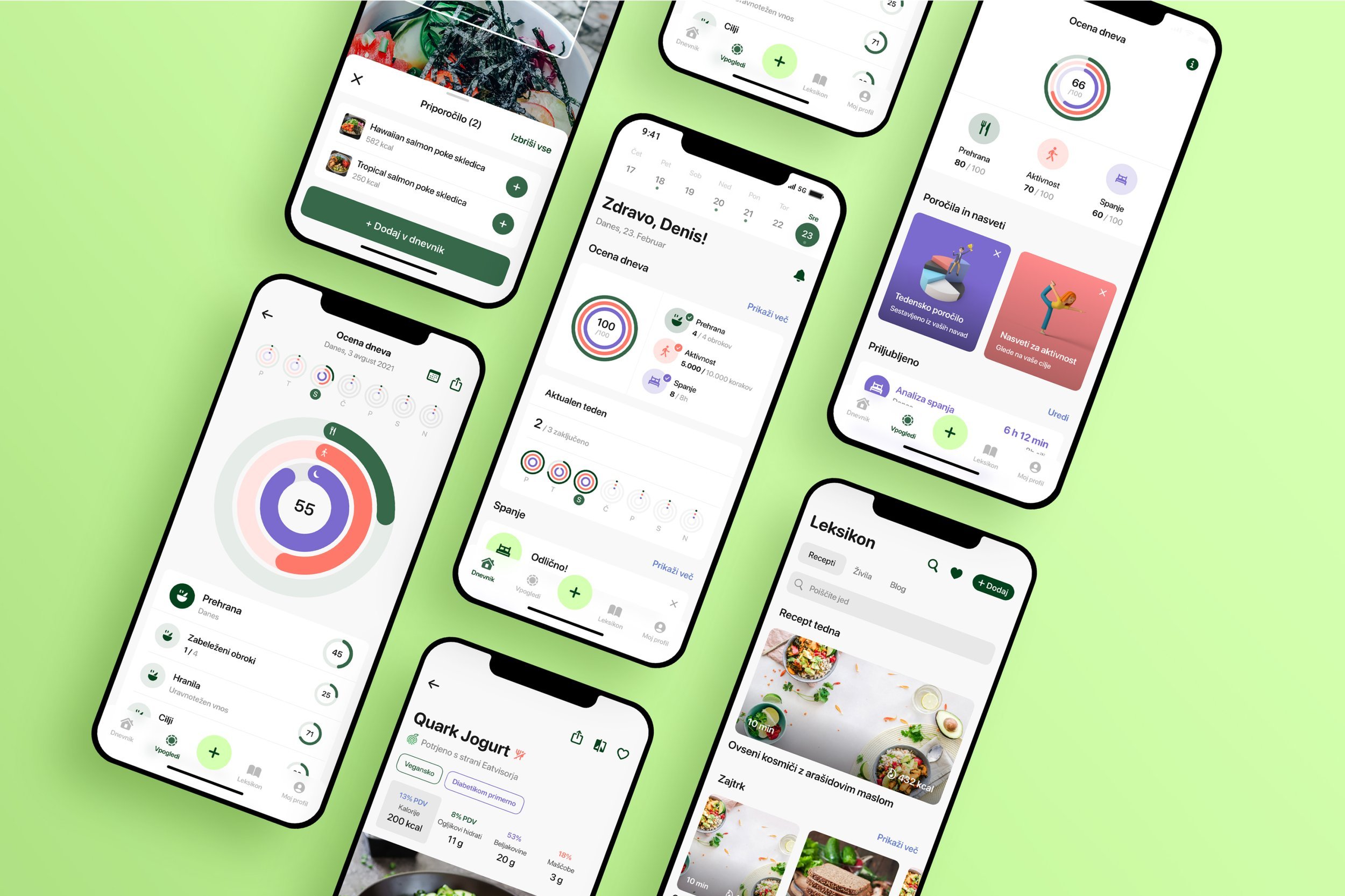
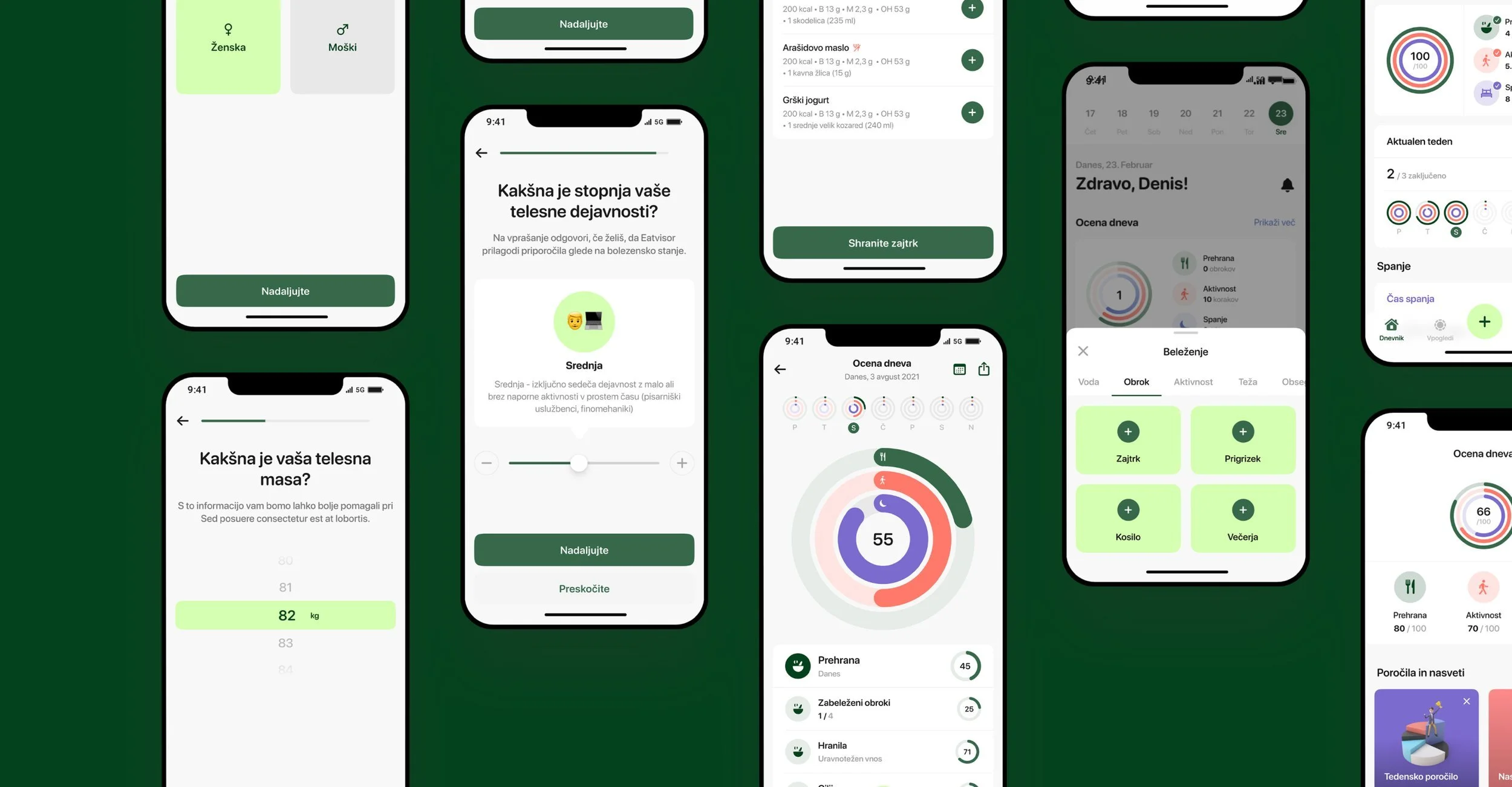
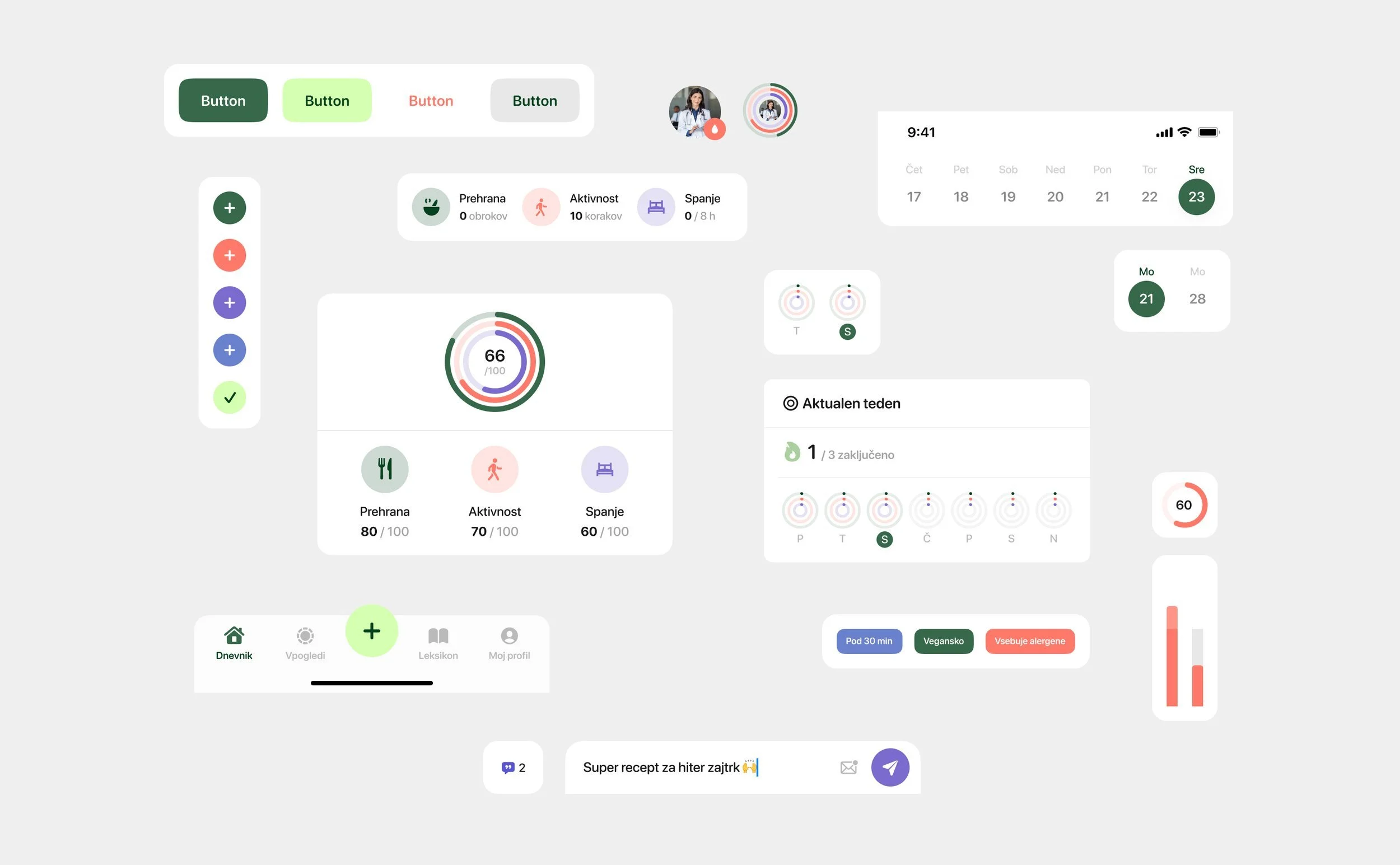
Once the wireframes were approved, the challenging task was complete and the enjoyable task of designing the interface began. Damir utilized the recently established brand guidelines as a foundation to create a modern, attractive, and user-friendly app. The appropriate balance between formality and fun was achieved to ensure that the new design would be well-received by its target audience.
Both custom and native solutions were employed to make the app compatible with both iOS and Android platforms.
To enhance user experience and optimize functionality, spacing, typography, and color systems were employed.
An atomic design system was implemented to guarantee scalability and give clear direction for the development team.
STEP 4
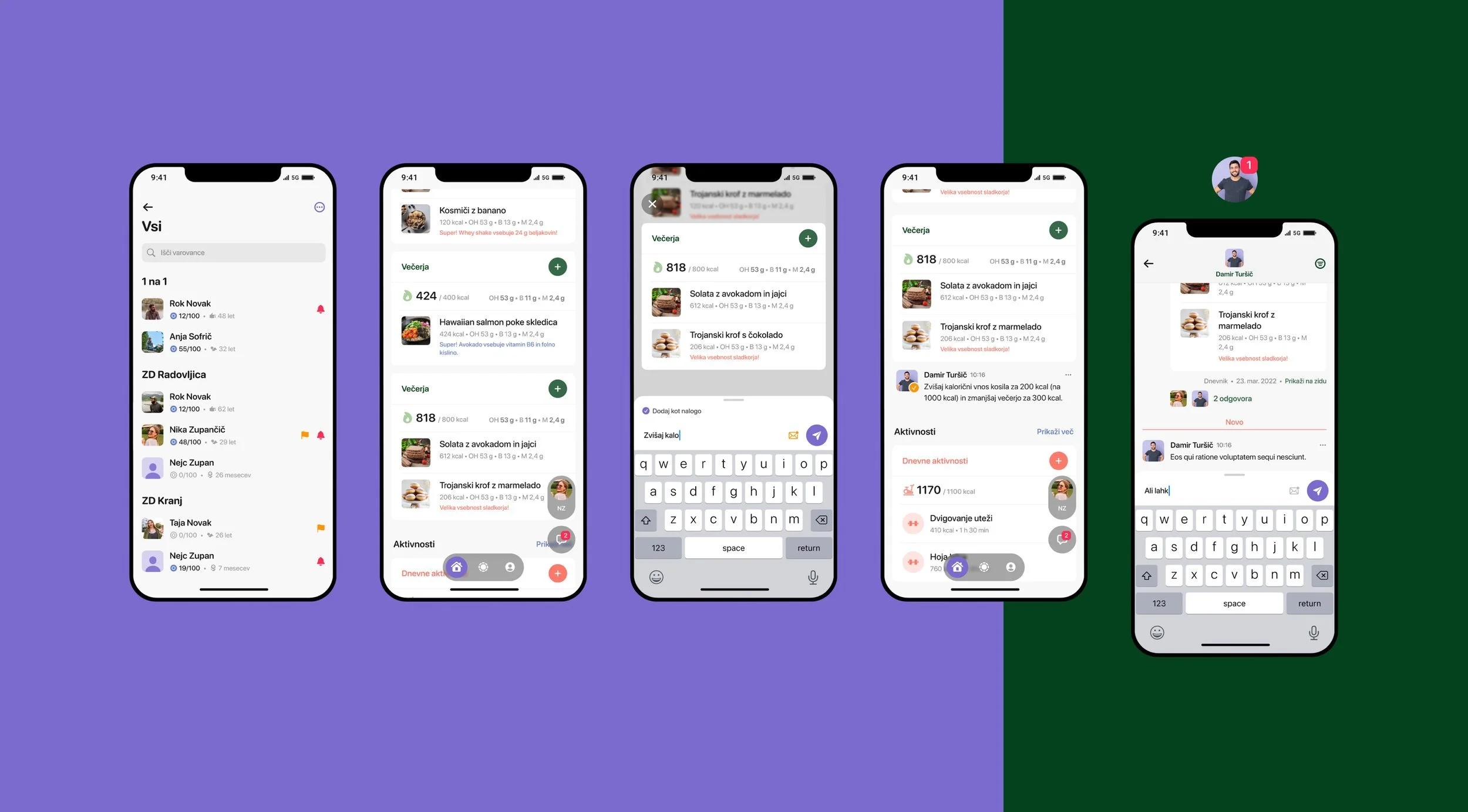
The user interface and user experience of a secondary app used for monitoring patients and providing oversight.
After completing the initial patient app, we were assigned to develop a complimentary app that would assist healthcare providers in monitoring their patients' progress. The app needed to give them an overview of their patient list, provide insight into their patients' daily activity, and allow for communication and guidance through commenting or messaging.
Damir took on this task and designed a streamlined and user-friendly interface that included all the necessary features without interfering with the existing patient app's design.
Results
With an extremely nimble and cooperative approach, we have triumphantly executed the creation of the latest mobile user interface. It is with great anticipation that we await the positive outcomes of our collective aspiration for the novel Eatvisor health and well-being platform, which aims to bridge the gap between patients and medical experts. As of now, the project is still in the developmental phase…
Word of the client
“Taking into account the fact that we deal with challenging research problems daily, working with Klemen & Co. was a great experience smoothly resulting in an optimal design of our personalized dietary advising mobile app based on the concept ‘Less is more’.”
Barbara Korousic Seljak
Senior Researcher, Computer Systems Dept., Jozef Stefan Institute